Работа с изображениями в Nvu
Для добавления нового изображения в Nvu нажмите на кнопку


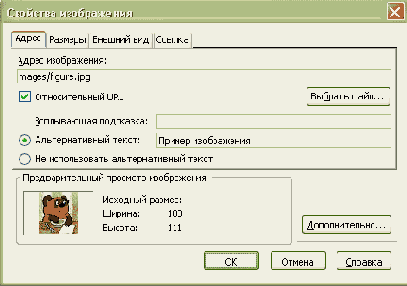
Рис. 9.3. Окно свойств изображения
Замечание
Некоторые браузеры никак не отображают альтернативный текст, кроме случая отключения показа изображений. Если вы хотите обязательно сделать всплывающую подсказку, используйте параметр title тега <IMG>. В Nvu можно добавить эту возможность, заполнив текстом поле «Всплывающая подсказка» (рис. 9.3).
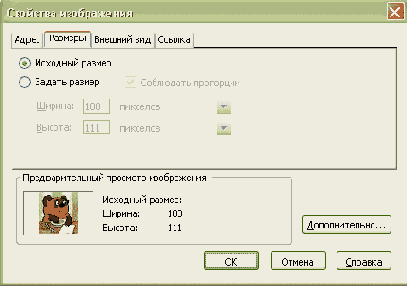
С помощью вкладки «Размеры» (рис. 9.4) можно задать новые размеры изображения в пикселах, причем как в большую, так и меньшую сторону. По умолчанию флажок «Соблюдать пропорции» включен, поэтому при вводе ширины или высоты второй параметр будет высчитываться автоматически.

Рис. 9.4. Изменение размеров изображения в Nvu
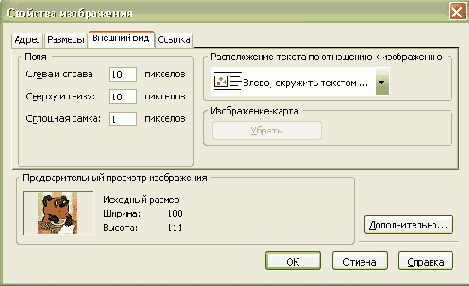
Остальные параметры, определяющие вид изображения, меняются на вкладке «Внешний вид» (рис. 9.5). Сюда входят «Поля слева и справа» (параметр hspace), «Поля сверху и снизу» (vspace), «Сплошная рамка» (border) и «Расположение текста относительно изображения» (align).

Рис. 9.5. Добавление отступов, рамки и выравнивания к изображению
